Install Angular js and Node js
If you have already installed verify it by using the following command in command prompt
- ng-v and node-v
Install angular using the following command
- npm install -g @angular/cli
To verify your installation try the following command
- ng -v
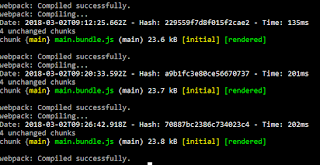
The out put screen will look something like this
Its time to start new angular5 project.
move to your folder where you want to create new app and type the following command
- ng new MyFirstAngular5App
Open your project in browser
- ng serve --open
If its not opening automatically type the following url in browser
- http://localhost:4200/
If you get the following error
"You seem to not be depending on "@angular/core". This is an error."
This means npm not get installed properly/globally in your system.
To resolve this error move to the project folder in command prompt and type the following command
- npm install
You can see the following status in command window, that represents the project status
Edit the project
Open file in MyFirstAngular5App/src/app/app.component.ts.
you can use visual studio code or notepadd++ for editing the code.
you can download visual studio code from here.
Update the title.You can see something like the following
Note:It should be automatically update the title with out refreshing the browser
You have done it. Happy coding!
My next post will cover more about angular module,directive and components
Thank you for reading!




No comments:
Post a Comment